The WordPress community deserves more than just another cookie-cutter checkout experience. They deserve a checkout where everything is customizable; a checkout designed for maximum conversions; a combination of security, speed, responsiveness, and conversion-focused elements all packed into one. So, why do platforms like WooCommerce, Shopify, and BigCommerce make it incredibly tedious, and sometimes impossible, to customize and optimize the checkout area?
Luckily, Prodigy Commerce provides a reprieve to these oversimplified checkouts by offering:
- A checkout experience built to boost conversions
- Custom checkout styling with settings for fonts, containers, colors, backgrounds, and more
- A responsive checkout interface
- Iron-clad security to protect merchant and customer data
- Auto-populated checkout info (like the shipping address and payment method) for logged-in users
- An order summary display throughout the entire checkout
- Custom sign up and login options
- Checkout form customization
- Checkout processing settings
- Customer account options
- Processing of all major credit cards, and digital wallets like Apple Pay and Google Pay
- Policies for privacy, refunds, and terms of service
- Abandoned cart functionality
- Checkout customization for logo, subdomain, and store name
- Checkout progression information to tell customers how many steps they have to finish the purchase
Prodigy sees many of these as the essentials of an online store’s checkout area, so it gives the WordPress community full control over it all.
How the Prodigy Commerce Checkout Compares to the WooCommerce Checkout
| Checkout | ||
|---|---|---|
| Price | Free | Free |
| Integration | Natively built into Prodigy Commerce | Natively built into WooCommerce |
| Custom checkout styling like fonts, colors, and backgrounds | Yes | Requires advanced coding |
| Conversion-optimized checkout | Yes | No |
| Built-in fraud protection and invisible reCAPTCHA | Yes | Requires add-ons |
| PCI compliance | Yes | Yes |
| Mobile responsive design | Yes | Yes |
| Auto-populated checkout information for logged-in customers | Yes | Yes |
| User account and guest logins | Yes | Yes |
| Custom checkout fields | Yes | Requires advanced code snippets or $49/yr plugin |
| Choose the first page of checkout | Yes | No |
| Email capture for marketing | Yes | No |
| Checkout area for refund, privacy, and terms of service policies | Yes | No |
| Sample content for refund, privacy, and terms of service policies | Yes | No |
| Automatic abandoned cart emails | Yes | Requires Addify Abandoned Cart Recovery plugin ($59/yr) |
Checkout Features That Come with Prodigy Commerce
Prodigy has plans to expand its built-in checkout features regularly, but it’s already packed with tools that give users more control, and peace of mind, than any eCommerce platform on the market. In short, Prodigy provides the sleek, ready-to-use checkout we’ve all gotten used to with eCommerce platforms, but improves upon the industry standards with security, conversion-optimization, and customization—things you usually need to pay for, or install a plugin, to achieve elsewhere.
Here’s what to expect from the Prodigy checkout:
A Checkout Module Made to Boost Conversions
The checkouts from WooCommerce, Shopify, and other ready-made solutions have standardized designs so that they fit into any type of website.
That’s easy work for the developers of those shopping carts, but it neglects the fact that merchants need conversion-optimized checkouts before anything else. So, Prodigy takes a unique approach, offering a checkout that’s primarily optimized for conversions from the start.
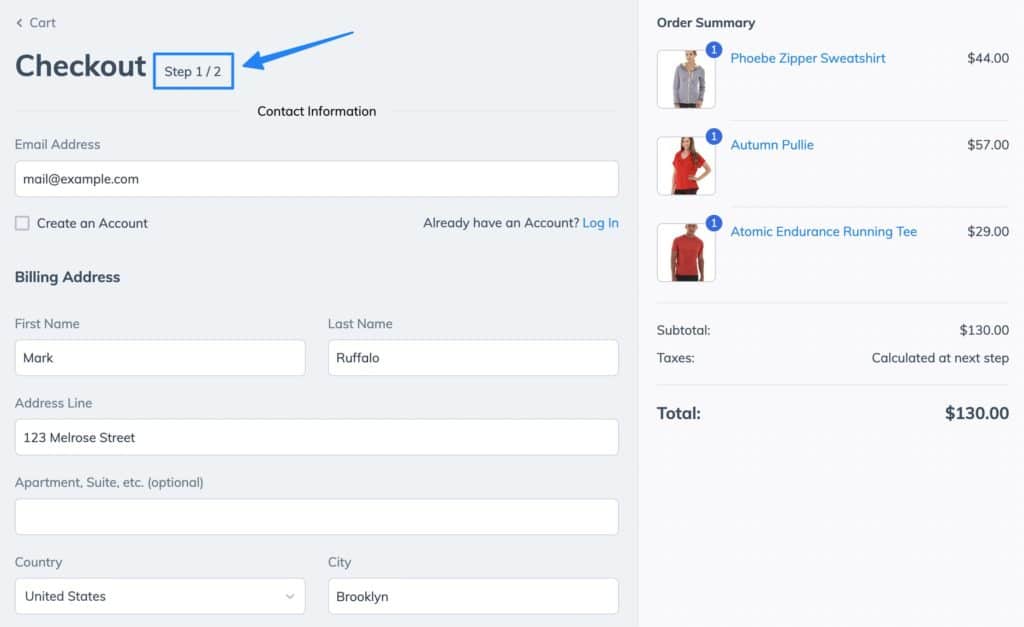
One optimization example is the “checkout progression” feature, which indicates how many more steps a customer has to complete the process.

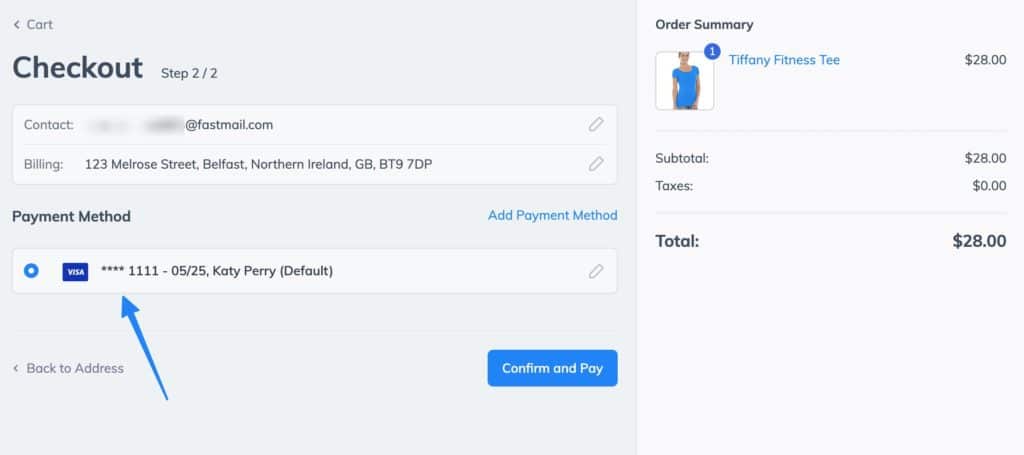
Prodigy also saves names, addresses, and payment information to give logged-in users a rapid checkout experience, where they pick from saved data instead of having to type anything in.
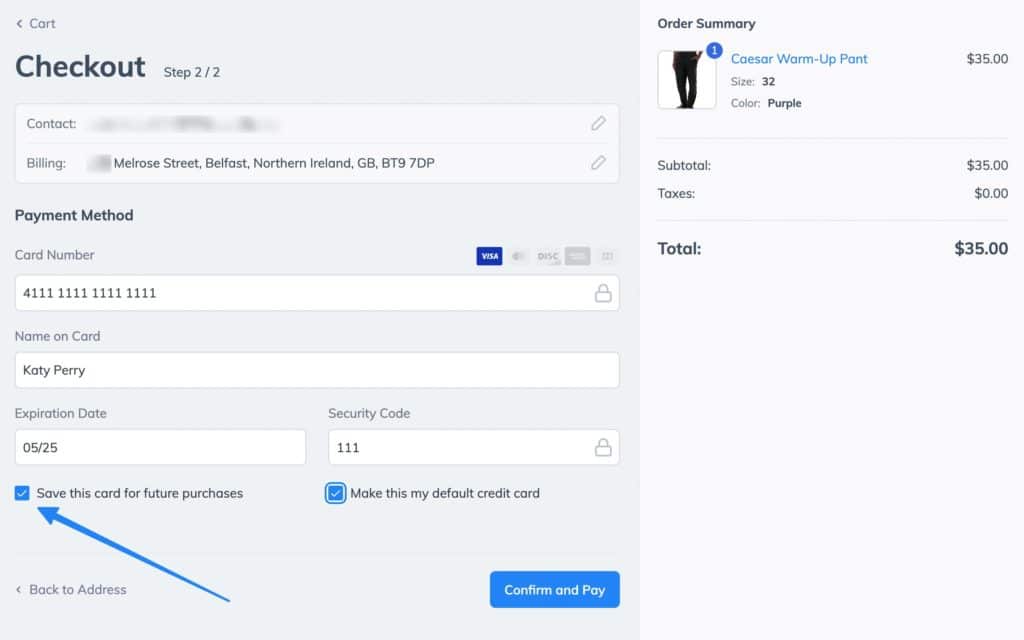
There’s an option during the checkout to save things like credit card details for future purchases.

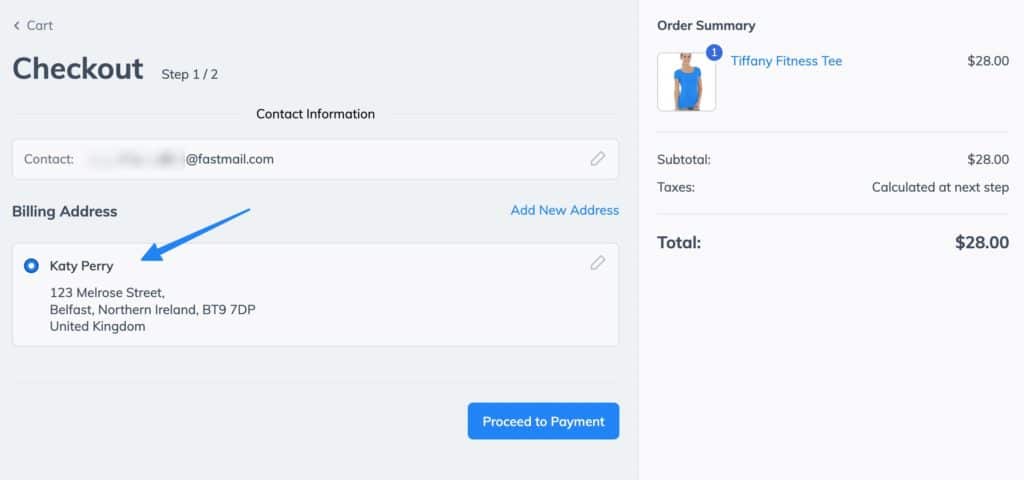
As long as the customer is logged into the same user account, they’ll see the saved billing address to pick from when checking again on the store again.

And the same goes for payment methods. This makes repeated checkouts a quick experience without asking customers to type in information or look for their credit card.

A Mobile-responsive Checkout Design

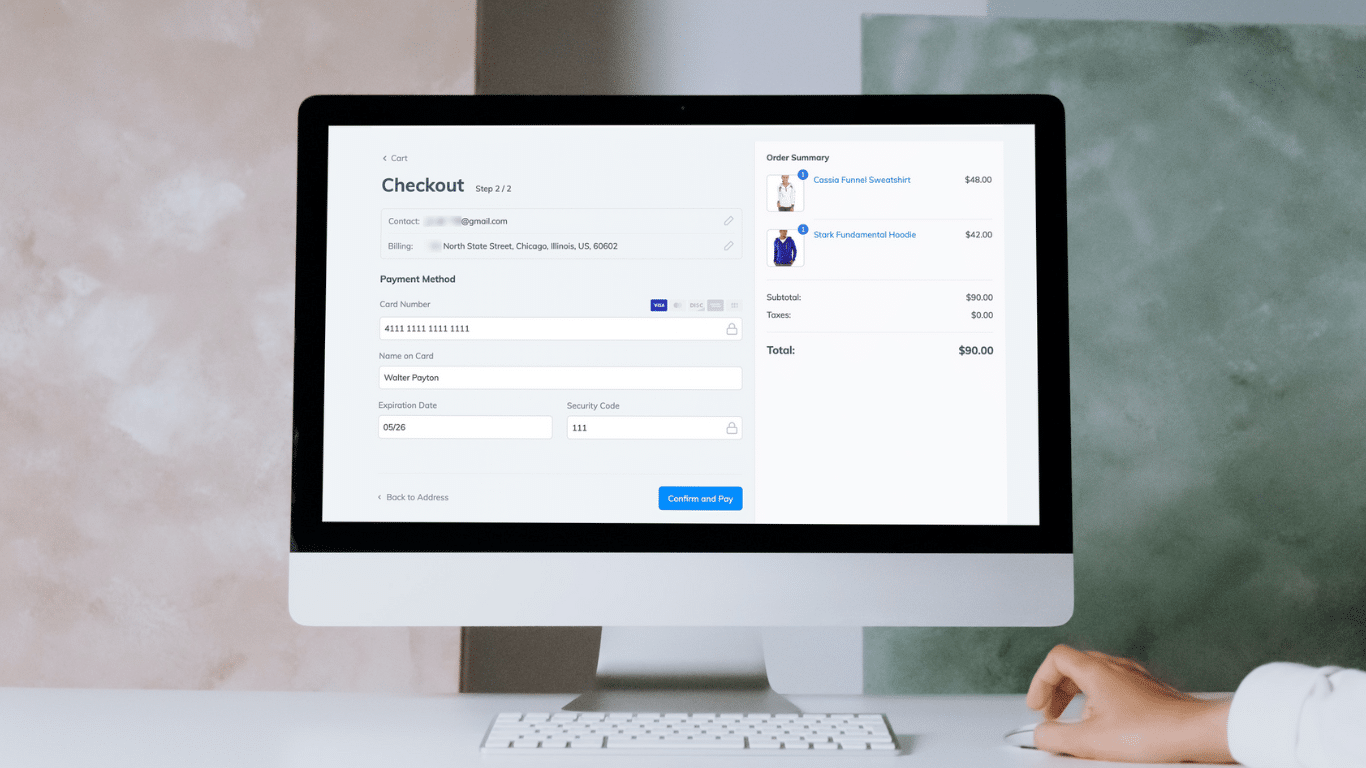
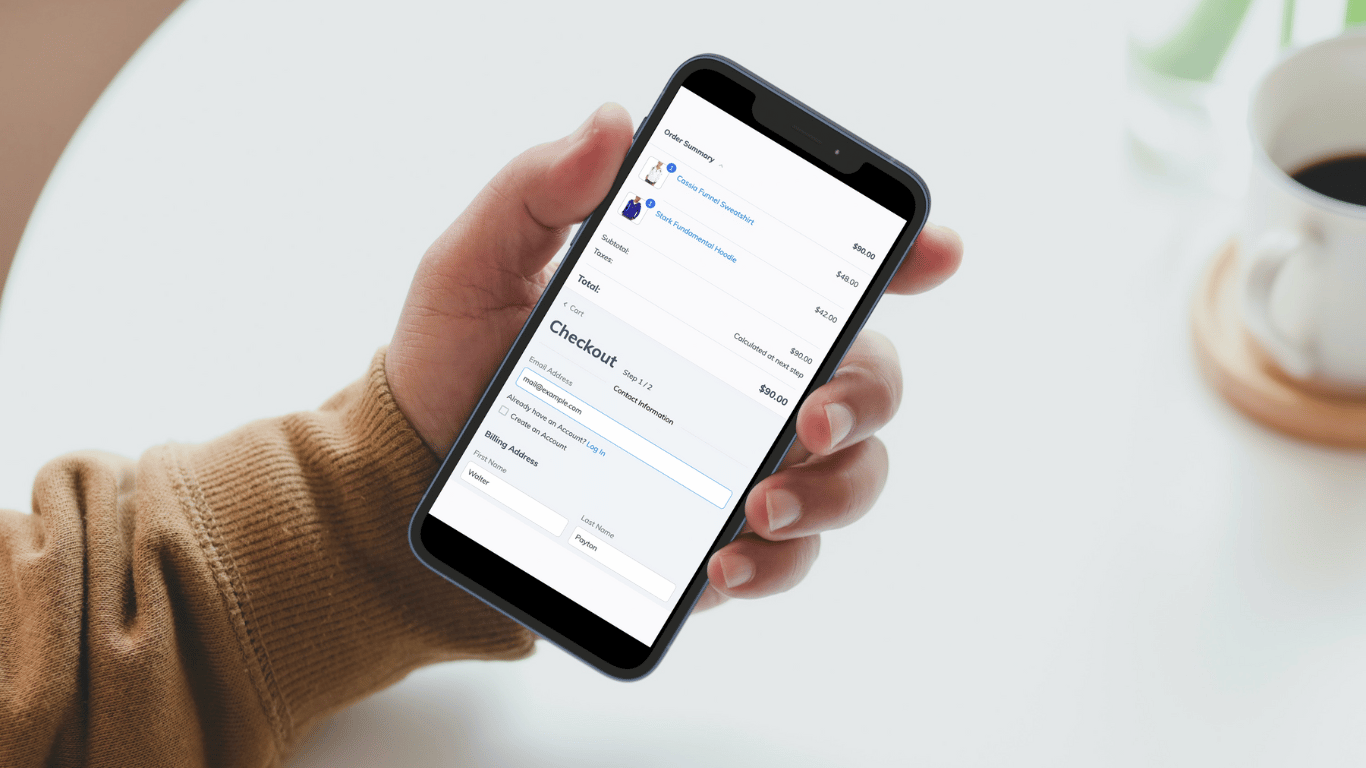
From desktop computers to laptops, and smartphones to tablets, Prodigy Commerce enables a responsive design that adapts to the user’s device. This is crucial for online commerce, particularly when customers land on the shopping cart and checkout module.
Every step of the way, the Prodigy checkout changes the sizing and positioning of fields, text, and buttons to ensure a beautiful, user-friendly interface, regardless of the device being used.

Industry-leading Security
On top of its powerful branding capabilities, the Prodigy Commerce checkout is PCI-compliant and provides seamless fraud protection that blocks bots trying to test cards (using Google’s Invisible reCAPTCHA, so as not to interrupt the checkout experience).
The Prodigy checkout, hosted with Amazon Web Services, ensures iron-clad security on every online store, particularly in the checkout module. Each transaction goes through the invisible reCAPTCHA to prevent card testing schemes, and every Prodigy checkout comes with an SSL/TLS certificate.
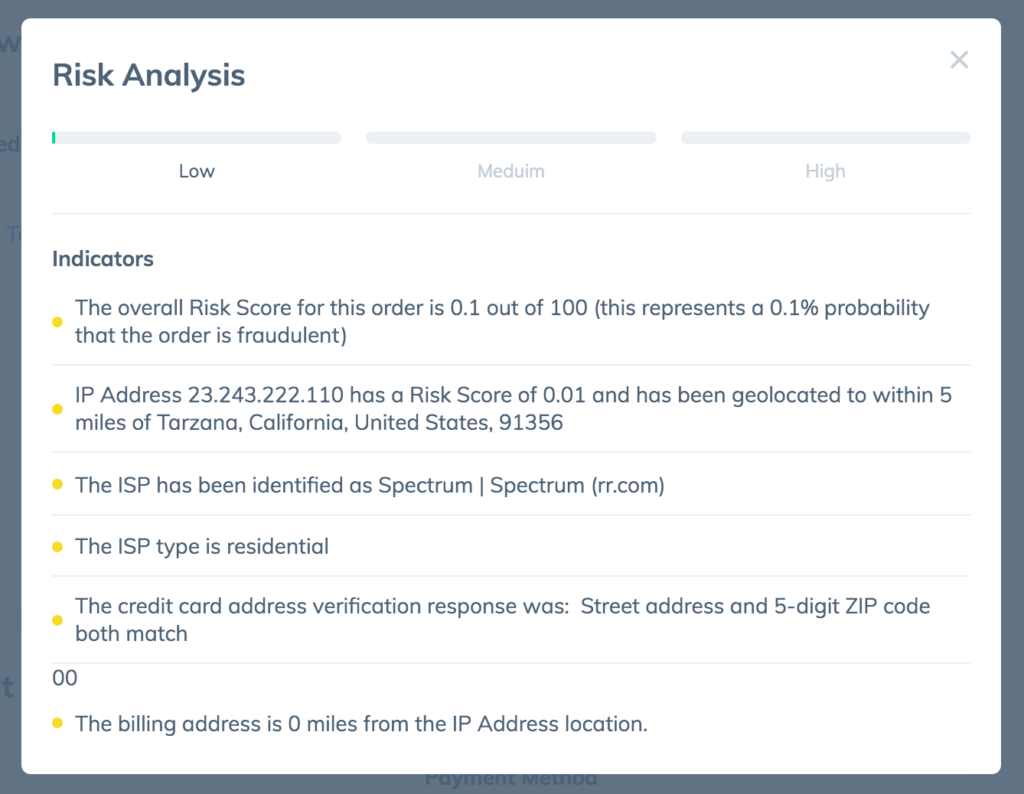
As an added measure of security, Prodigy transactions receive Risk Analysis scores—from MaxMind minFraud—to further reduce fraud.

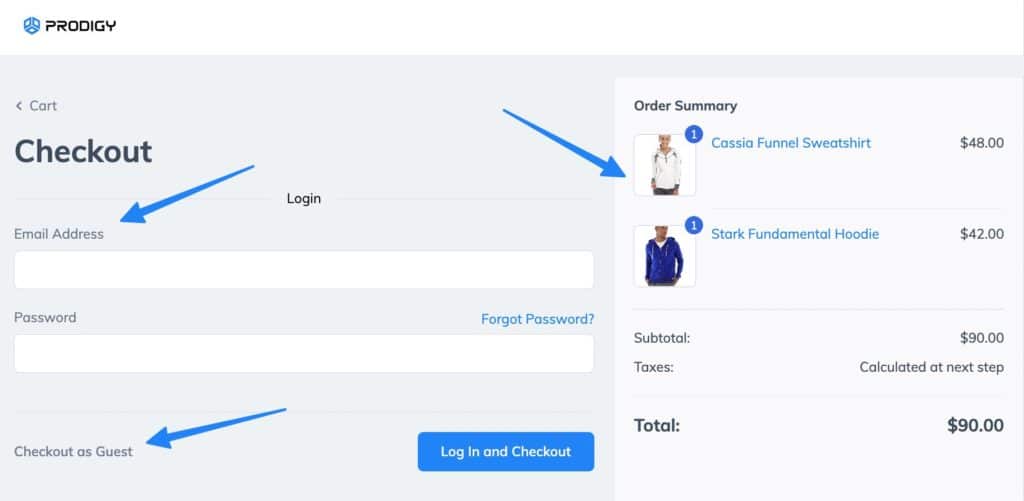
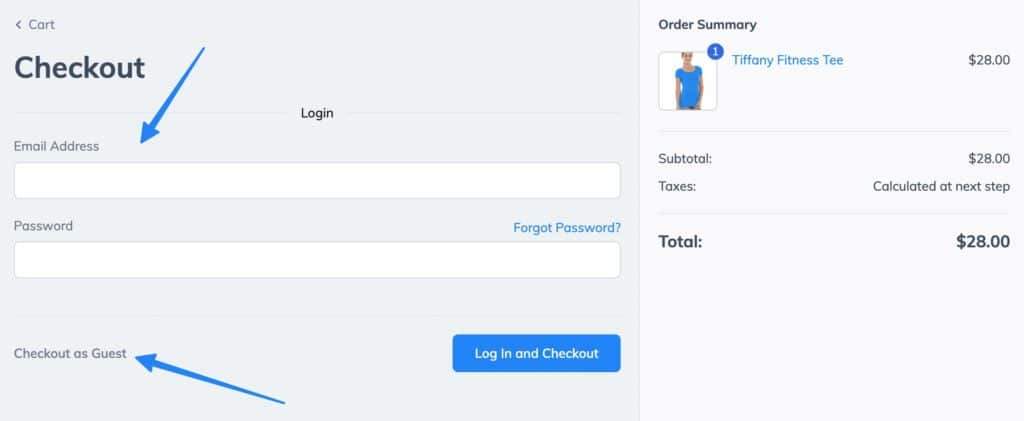
A Quick Login and Guest Checkout
Prodigy strives to make the entire checkout process fast and intuitive, and that begins with the first page the customer lands on when checking out. The interface shows an order summary to remind customers what they’re buying, and it has a quick login form for past users to type in their email address and password. It’s also possible for users to create an account.
As an alternative, customers can use the Checkout as Guest option, which sends them through a rapid checkout experience without having to create an account.

Simple, Immediate Access to All Checkout Settings
There’s no clicking all over the WordPress dashboard to find checkout settings scattered about. Prodigy merges it all into one simple area. This way, WordPress users feel comfortable making quick adjustments and don’t become frustrated when customizing one of the most important parts of an eCommerce store.
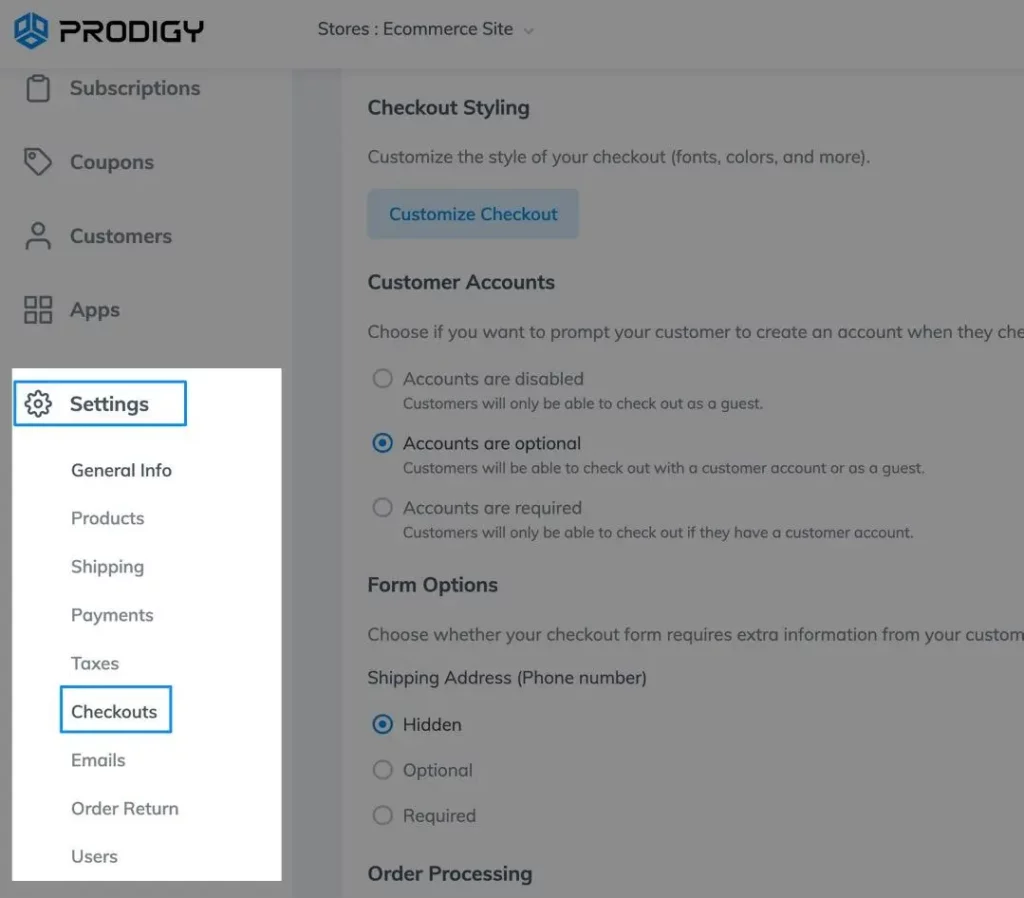
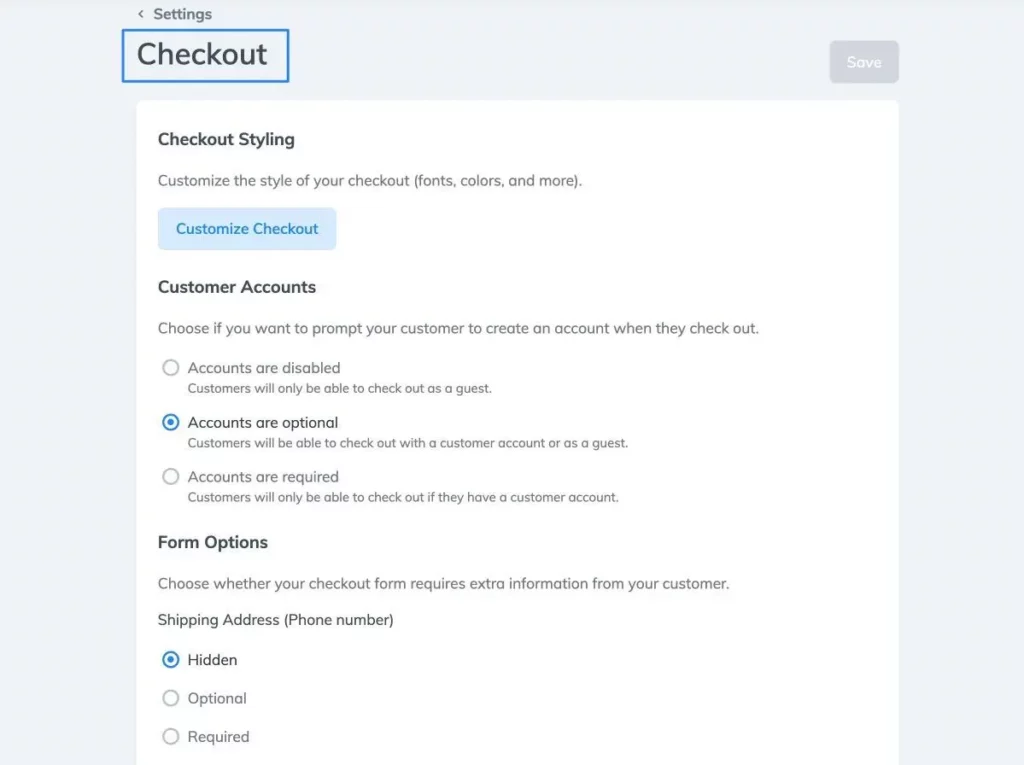
To edit, style, and customize every aspect of the Prodigy checkout, open the Prodigy dashboard and go to Settings > Checkouts. That’s it!

You then receive a page complete with every checkout setting you need, starting with a styling editor and going all the way to abandoned checkout settings.

Customizable Checkout Styles (Fonts, Colors, Backgrounds, and More)
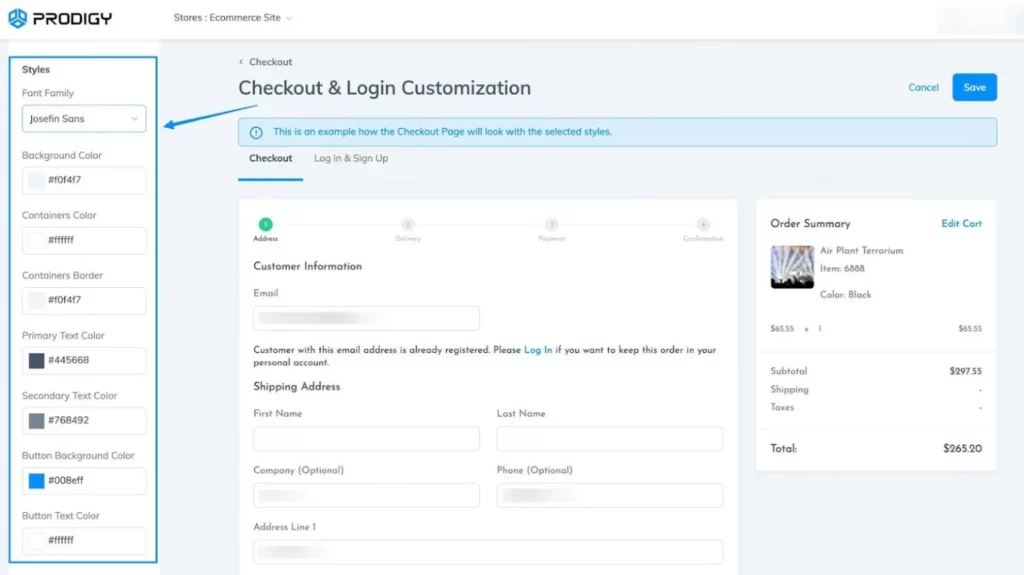
It shouldn’t be confusing to change colors and fonts for backgrounds, buttons, and text in the checkout. That’s why Prodigy offers an intuitive, visual designer under the Checkout Styling section.
Simply click on the Customize Checkout button to open the editor.

A visual preview of the checkout appears on the right side, and you can adjust styles of all checkout elements on the left.
Options include:
- Font families
- Background colors
- Container colors
- Container borders
- Primary text colors
- Secondary text colors
- Button background colors
- Button text colors

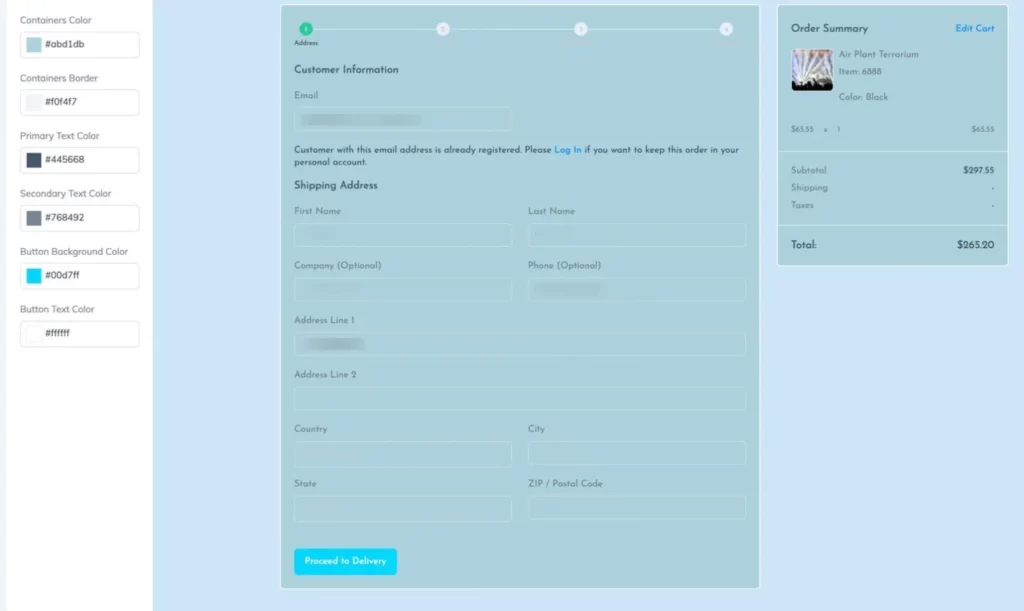
For instance, you might switch the Containers and Background Colors to different shades of blue, while also adding a new Button Background Color.

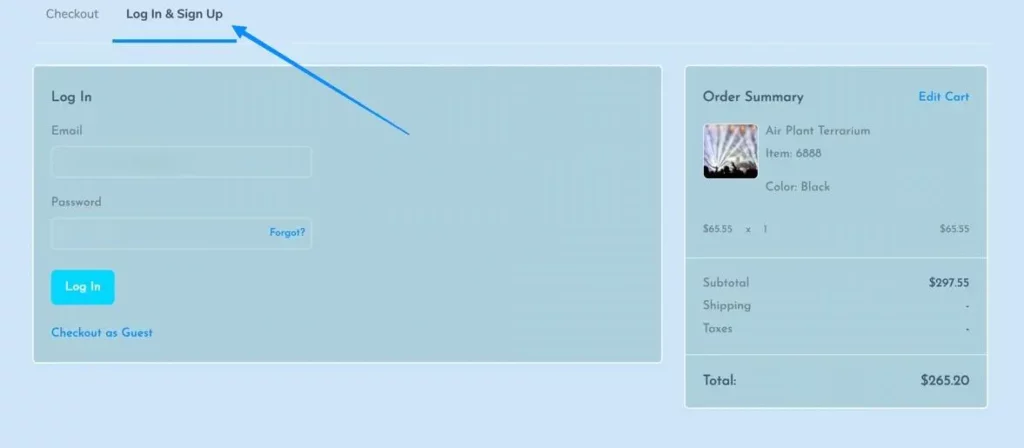
Prodigy has a tab for viewing and editing the Log In & Sign Up page as well.

Auto-populated Checkout Information
A speedy checkout improves conversions, so that’s why it’s essential to cut out as many steps as possible in the checkout module. The Prodigy checkout does just that by saving all customer information—such as the shipping address, shipping method, and payment method—in customer accounts. When a returning, logged-in customer checks out, they’re expedited through the process, as Prodigy suggests and auto-populates checkout information used in the past.
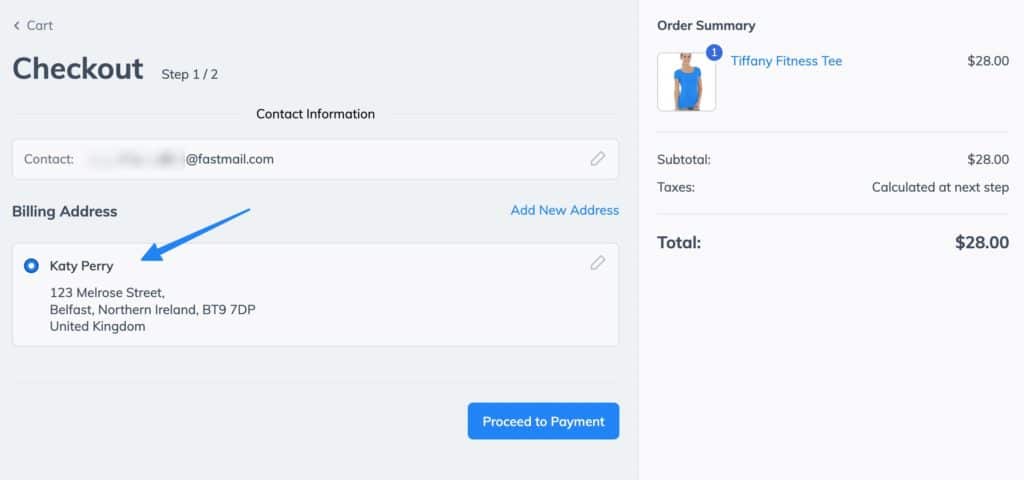
So, customers can pick their saved shipping addresses without typing in anything.

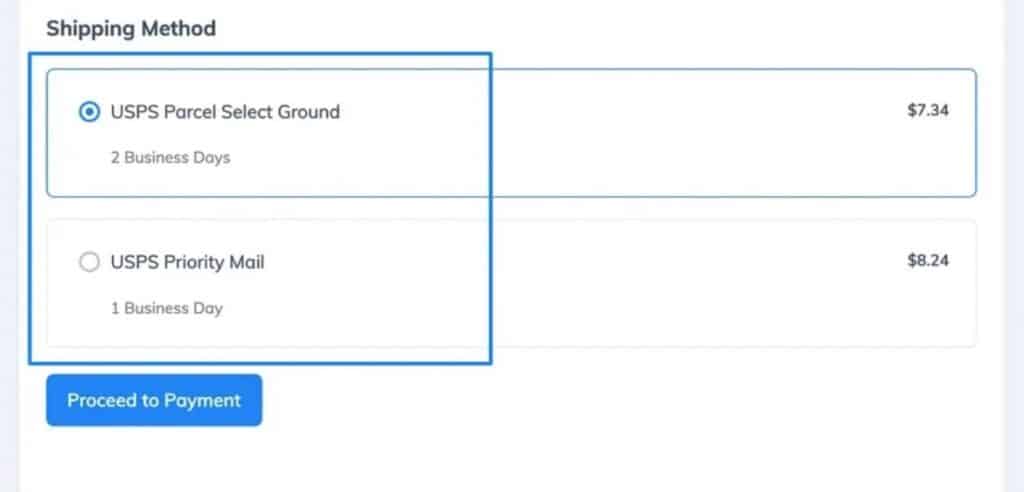
The same goes for standard shipping methods; Prodigy chooses the customer’s preference from before.

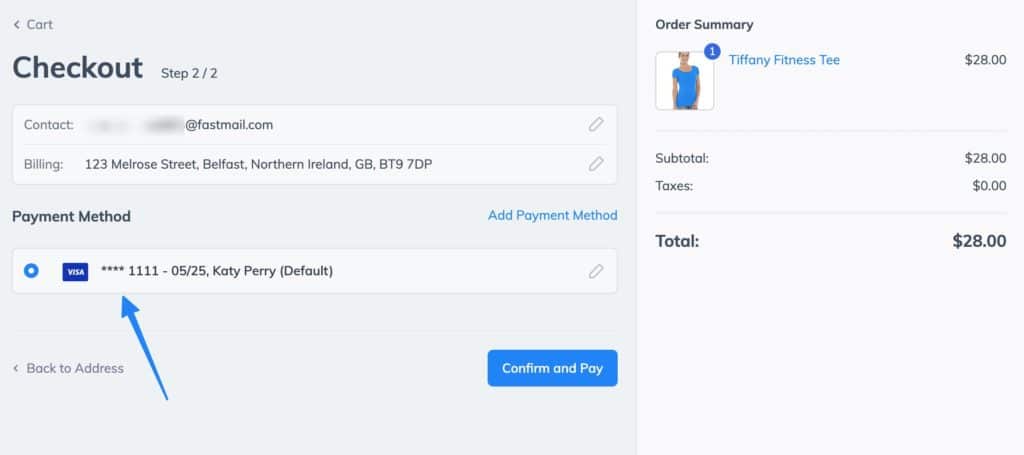
Payment methods get saved and auto-populated in the checkout as well, sparing users the tedious task of typing in all those numbers.

Within seconds, the customer is ready to buy. No need to run to grab a credit card. No need to type in an address. Really, no need to use the keyboard at all.
Control User Account and Guest Logins
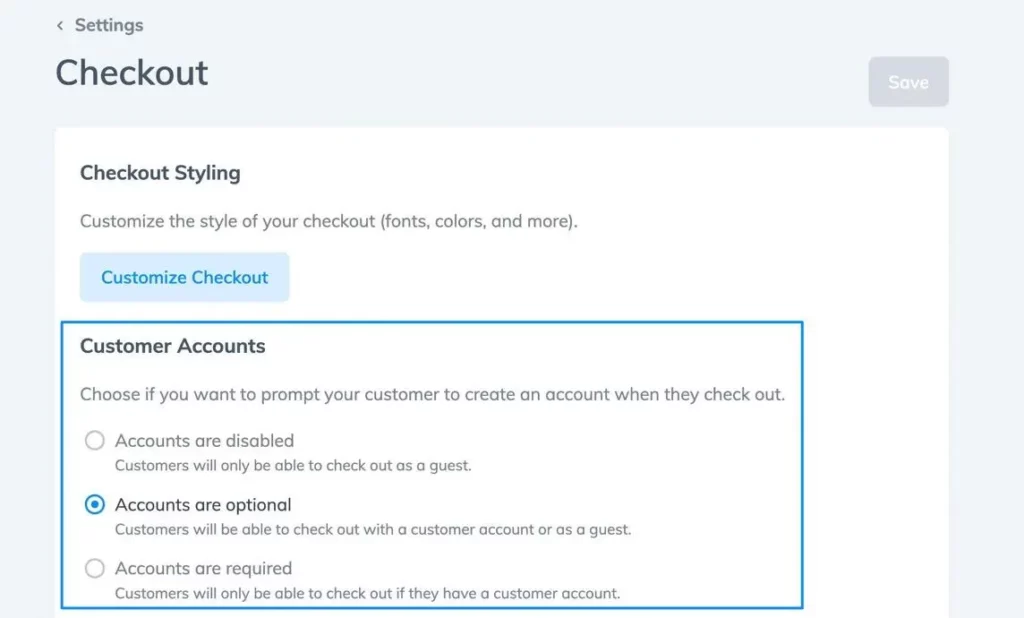
The Checkout panel in Prodigy includes a section called Customer Accounts, which contains options to control whether customers have to make an account on your store before checking out.
You can set them as:
- Accounts are disabled: where customers only check out as guests
- Accounts are optional: where customers choose to check out as a guest or create an account
- Accounts are required: customers can only check out after they make a user account

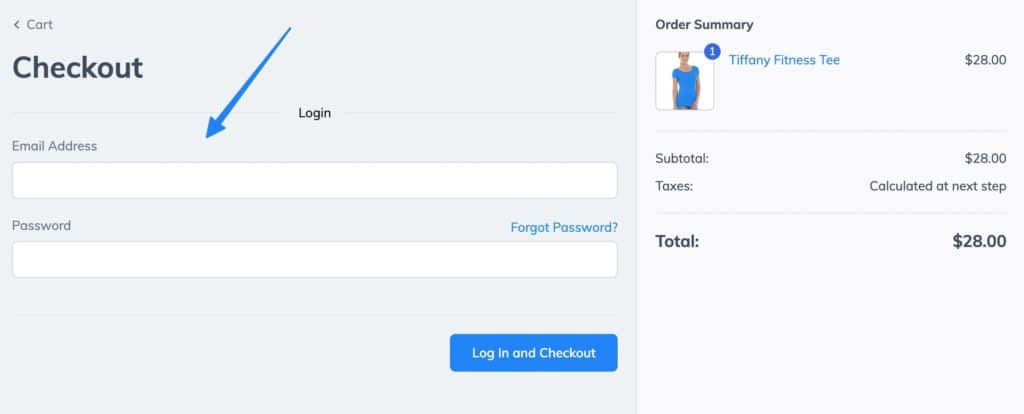
To give you a visual, the following screenshot shows the Log In page, which is precisely what the customer sees if you select “Accounts are Required.”

And the “Accounts are Optional” setting presents both choices for customers: the guest checkout link and the form to log in or create an account.

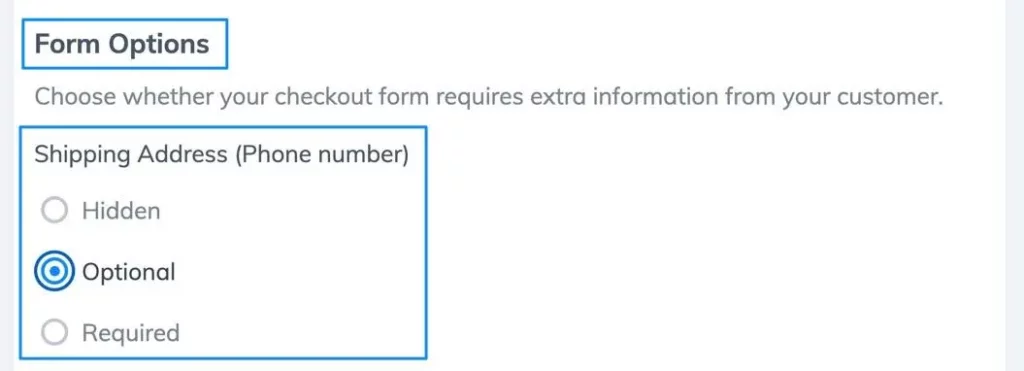
Custom Checkout Form Fields
Prodigy has a few features to customize how specific fields appear in the checkout. The Phone Number field has choices for:
- Hidden
- Optional
- Required

Selecting “Hidden” removes the field from the Shipping Address form, while the others display “Required” or “Optional” text next to the field, depending on which you choose.
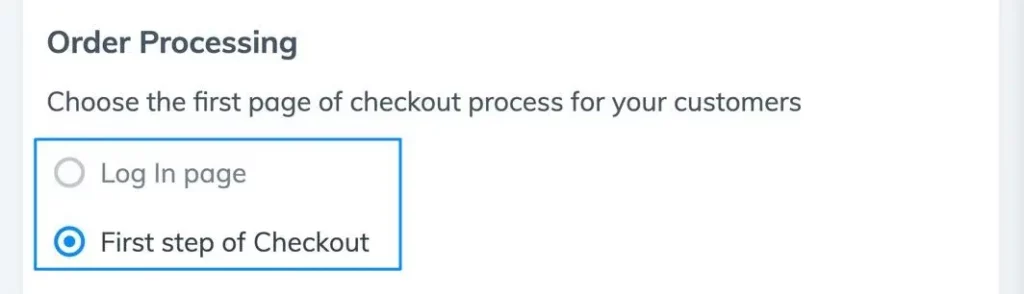
Control the First Checkout Page
Some brands may want to present a Log In page right as customers land on the checkout module. Others definitely see no other route than sending users right to the checkout.
Luckily, Prodigy offers both!
Under Order Processing, users can pick:
- Log In page
- First step of Checkout

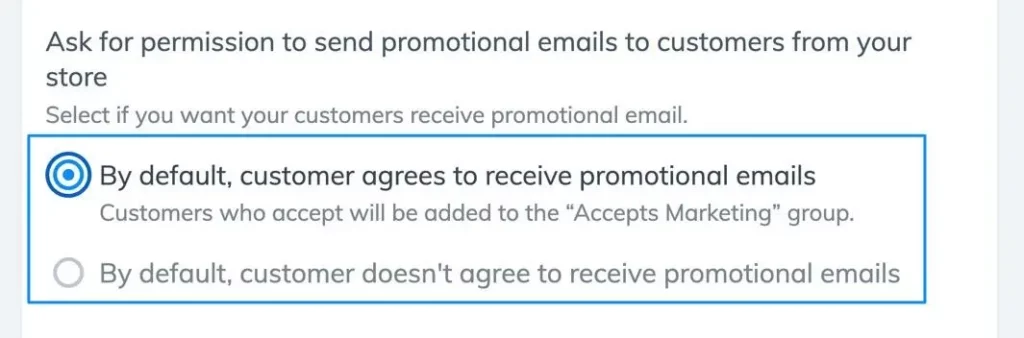
Settings for Email Marketing Capture
You can also customize how you capture customer email addresses for future promotional emails.
The Checkouts section in Prodigy contains a section to “Ask permission to send promotional emails to customers.”
Choose to:
- Have the customer agree to receive promotional emails (by default)
- Have the customer not agree to receive emails (by default)

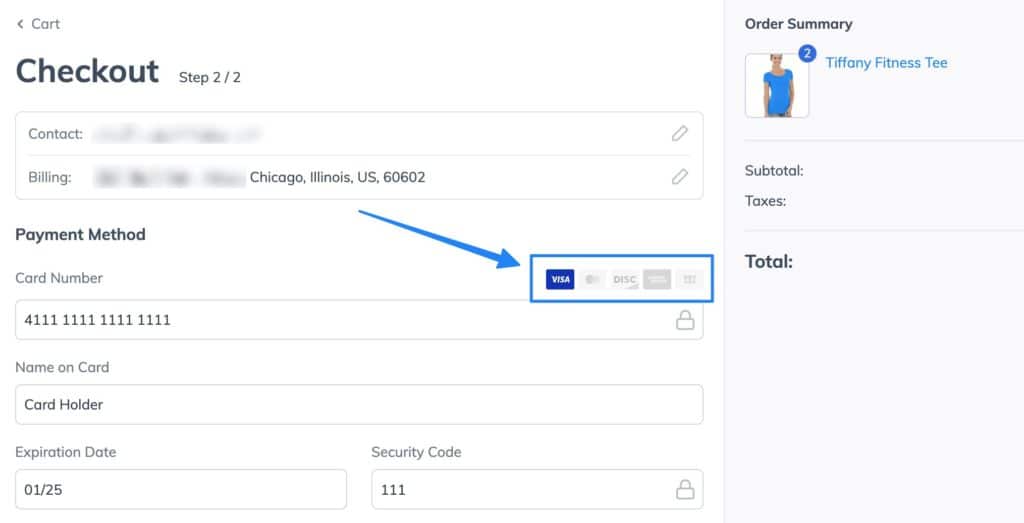
Processing of all Major Credit Cards, Apple Pay, and Google Pay
By default, the Prodigy Commerce checkout module processes and accepts all major credit cards when entered by the customer.
This includes:
- Visa
- Mastercard
- Discover
- American Express
- JCB

The checkout experience highlights which credit card type is in use after the customer types it in, allowing them to see that the card is valid.
Furthermore, all Prodigy merchants can accept payments from digital wallets such as Apple Pay and Google Pay.

Each digital wallet option appears when an Apple or Google device is detected to minimize clutter for users without those brands.
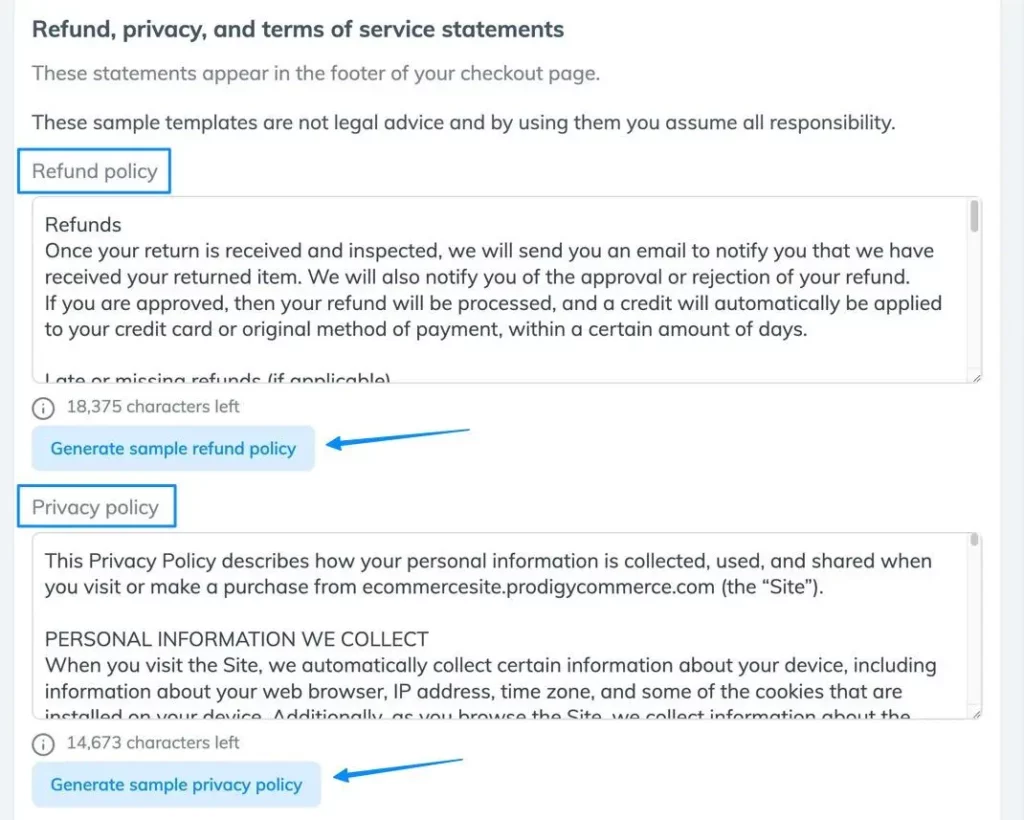
Standard eCommerce Policies with Sample Content
All checkouts should have areas to display important policies, or at least links to those pages. Prodigy makes it simple by inputting the most important policies, such as:
- The Refund policy
- Privacy policy
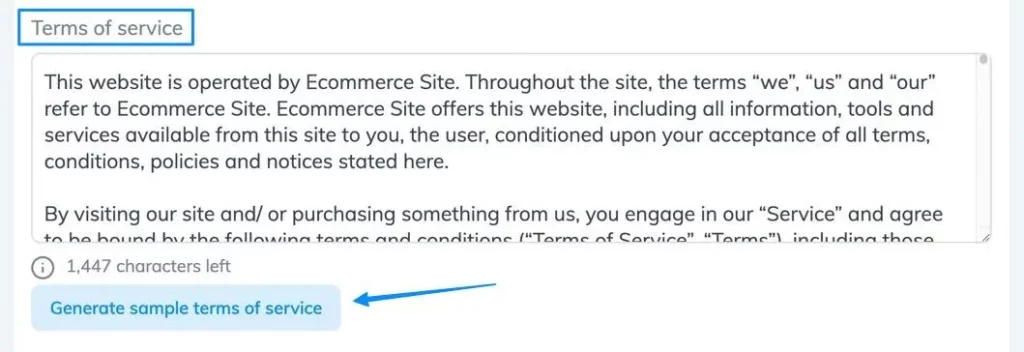
- Terms of service
Some eCommerce platforms give you no special spot to insert this information, instead leaving you to link to other pages. Prodigy removes the need for custom design work by implementing these policies within the checkout.
All that’s required is for you to fill in the policies.

And there’s no reason to scour the internet for suitable policies because Prodigy provides sample templates for you to insert and customize for the brand.

Automatic Abandoned Cart Emails
Abandoned carts are a crucial part of any checkout functionality, so instead of relying on a third-party app or extra feature, Prodigy has abandoned cart emails built into the platform. WooCommerce recommends that users install the Addify Abandoned Cart Recovery plugin, which is slightly inferior to what’s been built into Prodigy, and costs store owners $59 per year.
What’s more, is that Prodigy users receive tools to configure how the abandoned cart emails interact with customers as they leave the checkout area.
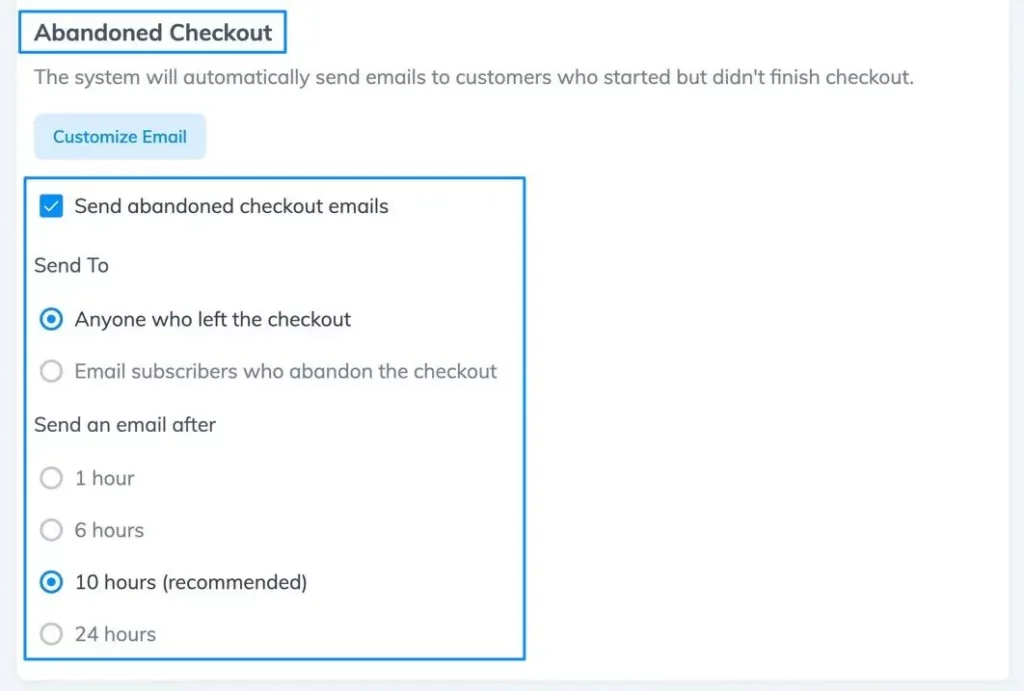
The Abandoned Checkout section has settings to:
- Send abandoned checkout emails
- Send to anyone who left the checkout or only email subscribers who abandon
- Send an email after a certain period of time

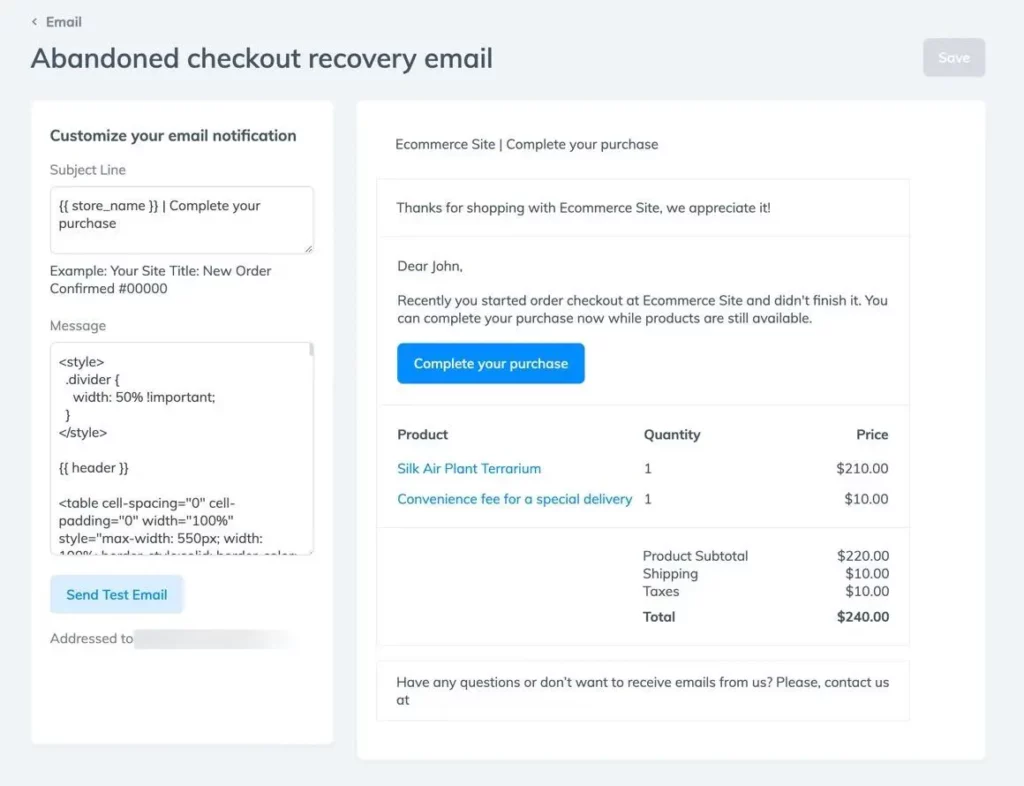
Afterwards, you’re welcome to customize the actual content and styling of the abandoned cart email using simple HTML, CSS, and dynamic tags.

View the complete Prodigy checkout documentation here for more information on customizing the checkout module.
Get Started with Prodigy’s Customizable Checkout Module and Completely Free Ecommerce Platform
Create a free account today to experience Prodigy’s revolutionary, free eCommerce platform built specifically for the WordPress community. You can learn more about the platform here. Feel free to contact the Prodigy team by phone, email, or start a chat if you have any questions.